Flutter E-commerce App With Backend | Food Delivery App | Part 1 |

|
|
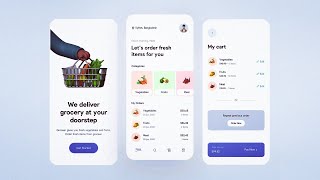
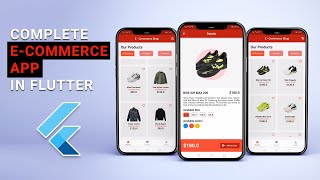
This is an e-commerce app for food delivery using flutter with backend as crash course tutorial for iOS and Android. This is a shopping app with backend of Laravel and Laravel admin panel using restful api complete CRUD operations. We also used firebase for notification. This tutorial covers complete shopping cart, placing orders, signup or registration, sign-in or login, payment.
⏰⏰🚛🚛Multivendor app https://youtu.be/NHlVuQpy8B4 https://www.dbestech.com/tutorials/flutter-multi-vendor-app 😀😀😃Motivate my work https://www.buymeacoffee.com/dbestech/e/79321 About my Palestinien brother https://www.youtube.com/watch?v=HnZSaKYmP2s ⏫⏫⏫⏫🔥🔥Bloc advanced code(e-commerce app) https://youtu.be/KfVf67MtqiY Buy me a coffee https://www.buymeacoffee.com/dbestech/e/79321 Flutter E-commerce app tutorial part 2 https://youtu.be/GQJovou6zuE Flutter E-commerce app tutorial part 4 https://youtu.be/sJoJVmk1M8Y Get the source code of this food ordering app with ui and backend as you saw in the demo section of this video here https://www.dbestech.com/tutorials/flutter-food-delivery-app-e-commerce-for-ios-and-android Task management app https://www.dbestech.com/tutorials/flutter-task-management-app-with-restful-api This tutorial for beginners to advanced. This app development tutorial covers a complete app as a project. This app uses Getx as state management system. (not speed code, not the flutter way) twitter @dbestech Get the quick access to the code for the shopping app from Patreon https://www.patreon.com/posts/61833613 Get the quick access to the code for the quiz app from Patreon https://www.patreon.com/posts/63323762 Major features 1. Show products based on category 2. Shopping cart 3. Place your order 4. Track order 5. User profile 6. Sign in & Sign up 7. User address location from Google Map 8. Zone based order 9. User Authentication 10. Firebase notification 11. Payment (Paypal) 12. Create new products on the backend 13. See order details 14. Update order status Timestamps 0:03:00 Introduction of the e-commerce app 0:05:00 Tutorial part 1 introduction 0:06:24 Tutorial part 2 introduction 0:07:25 Introduce part 3 tutorial 0:08:00 Start coding 0:10:00 Create home page directory and file 0:10:26 Create main food page class 0:11:22 Draw the header section 0:41:04 PageView.builder 0:56:39 PageViewBuilder height 1:20:38 Set up default color for IconAndTextWidget 1:38:00 Start working on the sliding and scaling Pageviewbuilder 1:56:58 Work on the shadow 2:25:25 BigText work on the default font size 2:43:50 Finished working on the dots indicator 2:45:00 Working the viewport height for ListView.Builder 3:17:00 Start working on the RecommendedFoodDetail page 5:04:00 Work on the navigation of the pages and app architecture 5:10:00 Explain app artchitecture 5:20:00 Create ApiClient file and explain headers, baseurl and timeout 5:28:00 Popular product repo 5:32:00 Create getData() method in the ApiClient file 5:41:00 Working on the popularproductList 5:55:00 Understand Models, Classes, MAP and JSON 6:26:00 Show how to use tools to generate Classes and Model 5:16:10 Create helper folder for dependency injection 5:17:02 Create file dependencies.dart 6:44:00 Debug and print data from getPopularProductList 7:12 Use the data from the network and show on popularproduct detail page 7:33:00 Work on the recommended product page and display data from the network 7:48:00 Use GetX Router for navigation from HomePage 7:48:18 RouteHelper Class 7:59:00 Create more Routes for the app 8:35:00 Explain the Shopping App and Shopping Cart 8:46:00 Work on the setQuantity method 8:55:00 Work on the checkQuantity method 9:08:00 Inject CartRepo in the dependency 9:14 :00 Modify CartModel for Quantity 9:26:50 Pass CartController to ProductController 9:50:00 Work on the additem method on CartController 10:00:00 Create isExistInCart method 10:16:00 Modify addItem method on PopularProductController 11:16:00 Create CartPage file 11:28:00 explain getItems method in CartController |